- 16.11.2018
- Сергей Светцов
Вещи, давно ставшие стандартами в индустрии SEO на Западе, да и в России (в высокобюджетном сегменте SEO), с трудом доходят до массового потребления в России.
Несмотря на то, что технологии HTML5 8 лет, а самый популярный на сегодняшний день формат микроразметки Schema запущен в 2011 году, на просторах Российского интернета встретить эти форматы не так просто, а тем более, когда они используются совместно.
Нельзя сказать, что эти технологии сверх сложные для вебмастеров (хотя назвать их простыми тоже нельзя), просто зачастую до реализации их на сайте не доходят руки оптимизаторов, а зря. Причин тому множество, начиная с лени и заканчивая, к сожалению, некомпетентностью.
Так или иначе, внедрение разметки HTML5 и микроразметки (в общем, семантической разметки) в уже действующие сайты – одно из необходимых действий в рамках технической оптимизации сайта.
Эта статья о содержании и оформлении веб страницы в общем. Об оформлении контентной части веб страницы читайте в этой статье.
Содержание:
- Зачем вообще сайту нужна разметка
- HTML5 или макро разметка
- <header> и <footer>
- <nav>
- <main>
- <section>
- <aside>
- Микроразметка Schema и другие форматы
- Разметка контактных данных
- Разметка хлебных крошек
- Разметка карточки с товаром
- HTML5 или макро разметка
- Влияние HTML5 и микроразметки на ранжирование сайтов и определение релевантности документов
- Плюсы использования HTML5
- Плюсы использования микроразметки
- Что там с факторами ранжирования?
- Яндекс
- Выводы
- Полезные ссылки
Зачем вообще сайту нужна разметка
В двух словах семантическая разметка – это способ сообщить поисковой машине информацию о типе контента в той или иной части сайта.
Здесь можно выделить два типа разметки, если позволите, макро (html5) и микро (schema и другие форматы) разметка.
HTML5 или макро разметка
В общем, это 5-я и на сегодняшний день последняя версия языка разметки html. В целом html5 представляет собой больше, чем набор тегов — это совокупность технологий и способов разметки контента на сайте. Технологии html5 мы в этой статье рассматривать не будем, рассмотрим лишь некоторые специальные теги, которые лежат в основе семантической разметки.
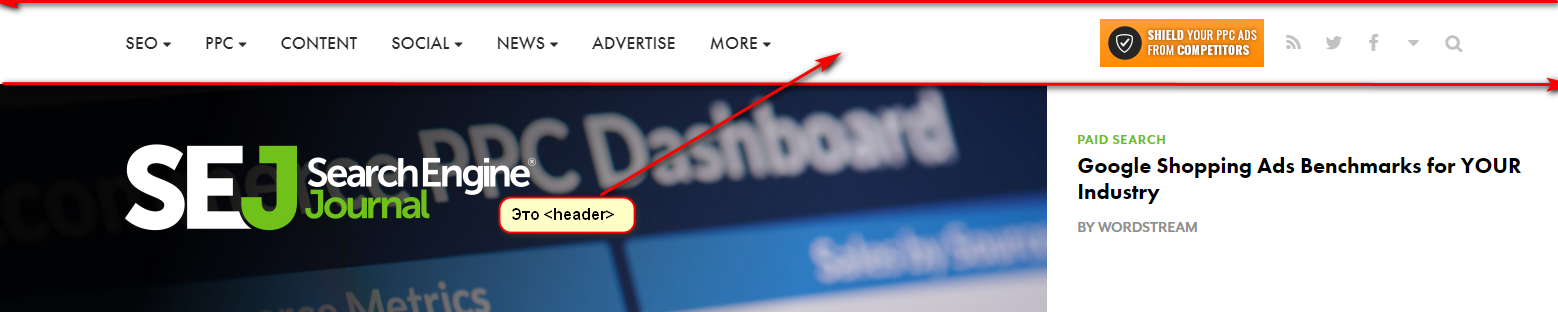
<header> и <footer>
Эти теги знают все. И даже на самых заброшенных сайтах можно встретить разметку шапки сайта и подвала. Что это дает поисковым машинам?
Они четко могут понять что сканируемая область сайта относится к шапке или к подвалу.


Однако тег header используется не только для разметки шапки сайта. Его можно использовать и для других целей. К примеру у секции или статьи может быть свой header.
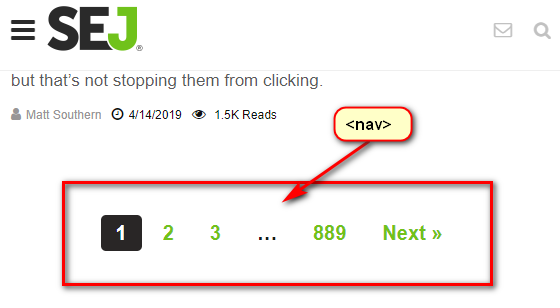
<nav>
Этот тег предназначен для разметки любой навигации по сайту, будь то меню в шапке сайта, ссылки в footer или сайдбаре. Если у Вас на сайте есть блочный элемент с любой навигацией — смело оборачивайте его в <nav>.
Спецификация разрешает использовать nav многократно, что и следует делать.

В последнее время элемент nav также довольно часто встречается на веб страницах, обычно так размечают основное меню в шапке сайта. Гораздо реже, конечно, размечают другие виды навигации.

Пагинация — это тоже своего рода навигация и допустимо размечать ее тегом nav.

<main>
Тег main используется для обозначения основного контента на сайте. В этом теге не должно быть повторяющихся элементов — логотипа, меню хедера и футера, формы поиска и проч. Он только для уникального и основного контента.
Как правило, это родительский тег.
Простой пример
<body>
<header>
<nav>
<ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О нас</a></li>
<li><a href="contact.html">Контакты</a></li>
</ul>
</nav>
</header>
<main>
Основной контент страницы
</main>
<footer>
<small>Copyright © <time datetime="2019">2019</time> нашакомапния.ру</small>
</footer>
</body>
Поисковая машина понимает, что внутри main расположен основной контент сайта, который, по большому счету и надо использовать для определения релевантности документа и основного контента страницы поисковому запросу.
<section>
Это по сути универсальный элемент, в который можно заворачивать практически все, кроме тех сущностей, для которых предусмотрены специальные теги (Статьи и списки статей (или новостей) и сайдбары). Как правило элемент section объединяет в себе блок, в котором содержится однородный контент.
К примеру:

Обычно section содержит заголовок и контент, относящийся к этому заголовку. При этом, в section можно использовать заголовки h1 и это не приведет к каким-либо негативным последствиям со стороны поисковых систем (но все равно страшно, когда на странице 60 заголовков h1). Пожалуй, можно использовать заголовки и другого уровня, спецификация на этот счет не имеет четких рекомендаций.
Sectiom может содержать произвольное количество вложенных семантических тегов — Artilce, Aside, Section, потому что сами секции могут быть довольно большого размера (но, конечно, не больше main). Не будем на эту тему подробно, потому что это повод написать отдельную статью, видимо как создать ТЗ на верстку и интеграцию html5 и микроразметки.
<article>
Дословно переводя — это статья. Но используется этот элемент не столько для разметки статей, сколько для разметки групп статей, новостей, комментариев, в общем-то любых записей на сайте. Для таких элементов не нужно использовать тег nav.
Сами статьи также можно размечать элементом article, но только в том случае, если в нем будут другие вложенные элементы — article, aside или section.

<aside>
Это прекрасный элемент. Элементом aside размечаются сущности, которые прямого отношения к основному контенту на странице не имеют. — Это сайдбары, фильтры, различные формы, блоки рекламы и мало ли что еще. То есть контент без которого основной контент на странице не утратит смысла и логики.
Здорово, не правда ли?
Тег aside может содержать в себе любые теги из перечисленных здесь, кроме main, конечно.

Микроразметка Schema и другие форматы
Микроразметка не напрасно названа так. По сути эта разметка представляет собой семантическую разметку небольшого объема данных. К примеру, на странице можно разметить контактные данные (в header), хлебные крошки, страницы с карточками товаров и много чем еще.
Такая разметка сообщает поисковой машине о том, какие конкретно данные есть на странице.

Рассмотрим конкретные примеры использования микроразметки и поговорим для чего они нужны и как поисковые системы на них реагируют. Для примеров мы будем использовать словарь Schema.org, так как он на сегодняшний день самый популярный и, пожалуй, самый полный.
Мы не будем подробно останавливаться на технических деталях и глубоко погружаться в специальные вопросы и проблемы внедрения разметки на сайт.
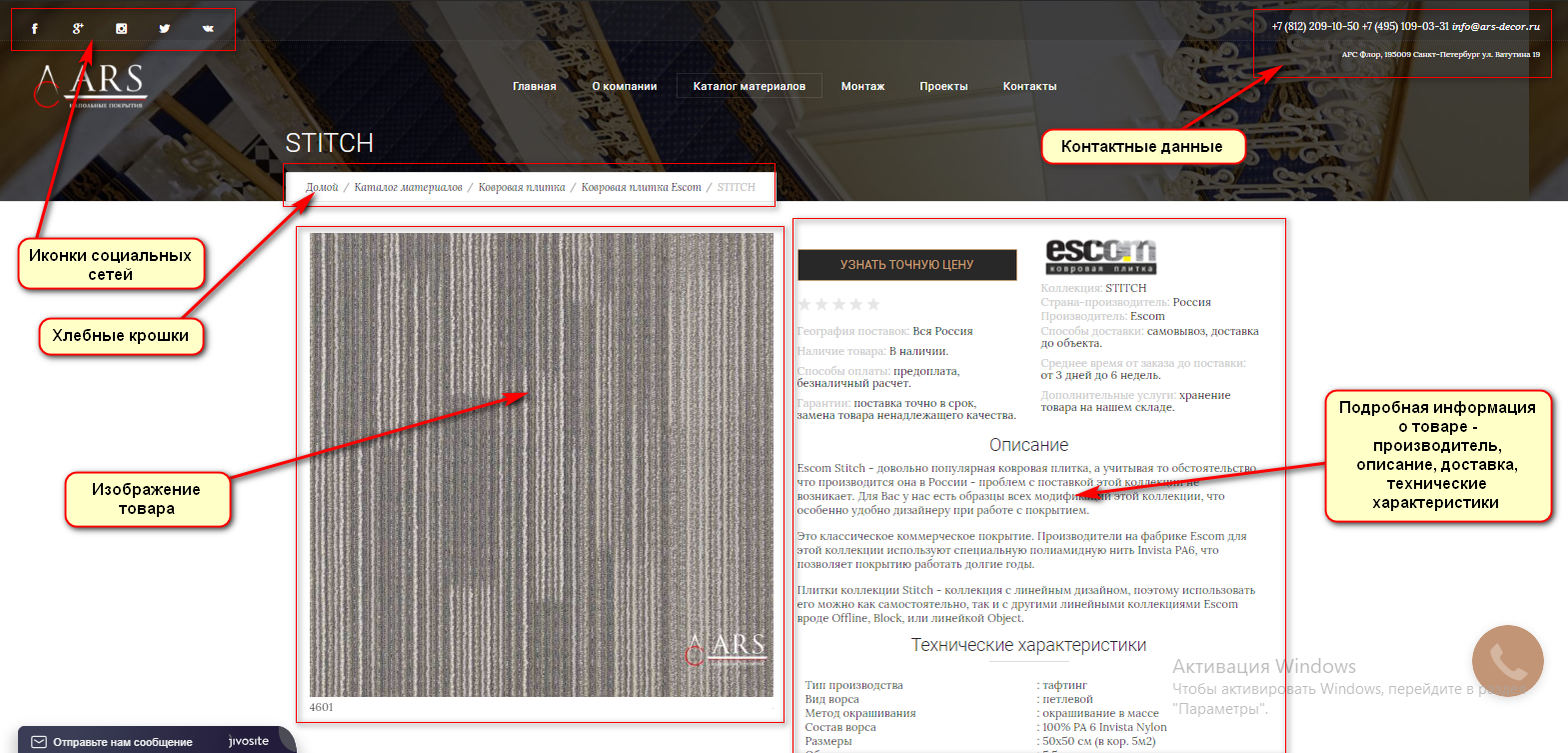
Разметка контактных данных
Для разметки контактных данных рекомендуется использовать схему Organization.
Используя эту схему можно разметить:
- Телефоны
- Адрес
- Социальные сети
- Логотип
- Полное наименование
- Социальные сети организации
Это далеко не все. Все можно посмотреть здесь https://schema.org/Organization.
Такая разметка позволяет поисковой машине точно определить тип сканируемого контента и использовать эту информацию при формировании результатов поиска.
Однако, разметка организации как правило используется в сниппетах по брендовым запросам (Но не всегда и не только там).

Можно также размечать ссылки на социальные сети компании, и их размечать мы обычно рекомендуем также в схеме Organization, несмотря на то, что это не принесет ощутимых плодов визуально.
Раньше разметка ссылок на профили в соцсетях давала возможность обогатить блок ответов Google ссылками на профили в соцсетях по брендовым запросам. Однако, сейчас гугл перестал показывать социальные сети, а яндекс и вовсе не планировал.
Тем не менее, мы считаем, что необходимо разметить максимум информации насколько это возможно.
Разметка хлебных крошек
Это простая схема, наверное самая простая из всех. Не случайно она используется практически во всех шаблонах и готовых решениях для создания сайтов.
Больше об этой схеме можно узнать здесь https://schema.org/BreadcrumbList.

В принципе ничего особенного, однако сниппет выделяется среди конкурентов и поисковая система понимает, что цепочка навигации — это точно хлебные крошки. Не то, чтобы поисковик этого не знает без микроразметки, просто теперь он это знает точно и использует эти данные для выдачи.
Разметка карточки с товаром
Размечать товары довольно сложная задача, напрямую связанная с версткой. Кроме того, часто при разметке карточки используется одновременно две схемы:
- https://schema.org/Product — товар
- https://schema.org/Offer — предложение
Это все-таки разметка страницы, которая используется в потоке документа. И чтобы сделать все валидно, нужно правильно использовать вложения схем и свойств и при этом сохранить разметку html и верстку. Безусловно, микроразметку лучше всего внедрять на этапе верстки сайта, но так делаем только мы, и, возможно кто-то еще.
Создать ТЗ на внедрение микроразметки по всему сайту и валидно внедрить ее — это лишние 5-6 часов работы. Обычно заказчик сайта и не знает о такой опции, а исполнители не особенно любят совершать «лишние движения».
Поэтому внедрение микроразметки происходит в уже давно созданный html. И часто приходится часть документа переверстывать. Но это того стоит.
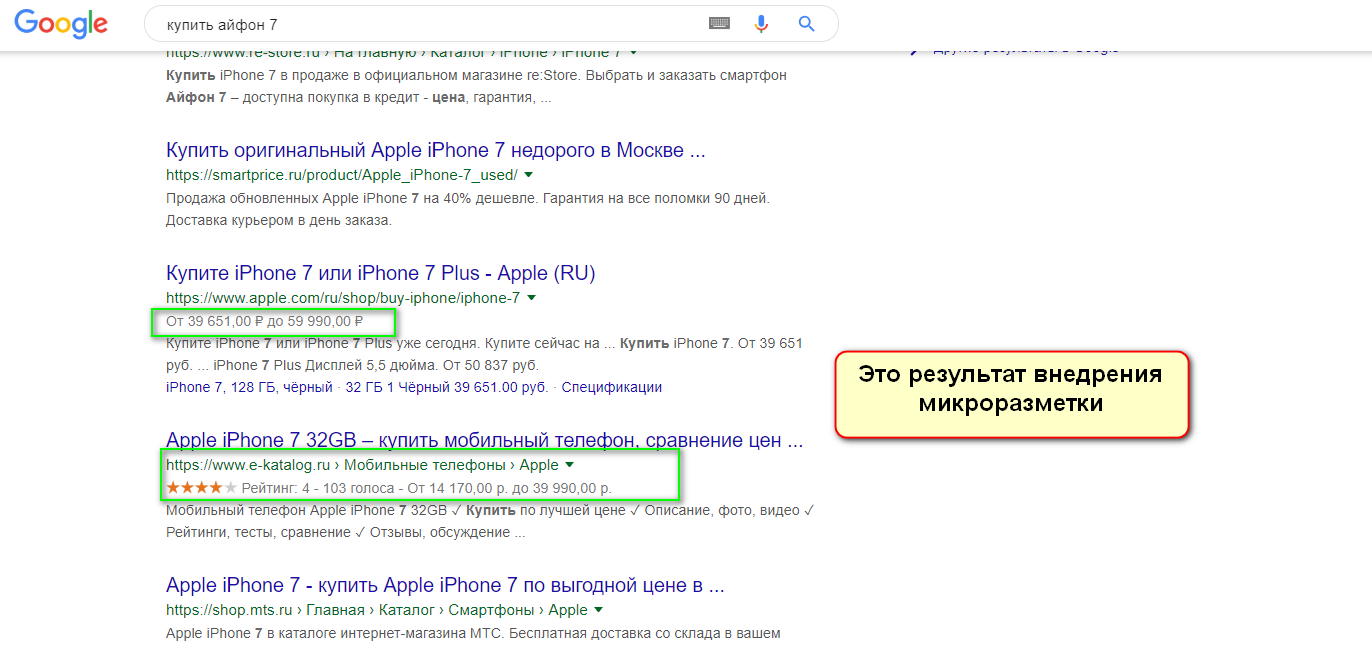
Во-первых, мы получаем расширенный сниппет на карточки с товарами, когда они показываются на поиске.
Туда могут попасть:
- Цены
- Рейтинг (желтые такие звезочки)
- Отзывы
- Данные из других типов разметки

Вы возможно скажите, что эти данные можно передать поисковику из панелей для веб мастера (яндекс дает для этого хорошие инструменты), или они сами могут разобрать что есть на странице.
Безусловно, поисковые системы созданы с задачей определять релевантные документы и они конечно могут отличить цену от набора чисел. Но микроразметка значительно облегчат им эту задачу и нужна она не только для формирования сниппета.
Во-вторых, и это самое главное, используя микроразметку Вы помогаете поисковым машинам лучше понять содержание веб страниц, что в свою очередь важно для определения релевантности страницы, состояния индекса страницы, и (даже так) развития технологий машинного обучения.
Влияние HTML5 и микроразметки на ранжирование сайтов и определение релевантности документов
Для начала следует отметить, что по официальным данным от поисковых систем ни наличие на сайте HTML5 (в части использования семантических тегов), ни микроразметка не являются факторами ранжирования.
Зачем же тогда запариваться и тратить часы работы разработчиков на внедрение этих технологий?
Давайте попробуем ответить на этот вопрос.
Плюсы использования HTML5
-
-
Использование современных инструментов разработки всегда лучше, чем использование устаревших
-
В самом деле, ведь Вы помните Flash? Иногда он еще встречается на сайтах из 2000-х годов. Сегодня подходы к использованию графики на сайте совершенно иные. В этом смысле богатый инструментарий дает и HTML5.
Есть еще не очевидный плюс в использовании современных технологий — поведенческие факторы, которые на ранжирование ой как влияют.
-
-
Отменный поток документа
-
При грамотном подходе к разметке с HTML5 поток документа станет идеальным. Помните, как это было раньше? Когда заголовки h2 h3 h4 попадали в ту часть документа, где не должно их быть. Если правильно пользоваться html5 можно забыть как об иерархии заголовков (речь конечно не о текстовой контентной части) на странице, так и использовании заголовков во второстепенном контенте, таком как формы, фильтры, сайдбары и проч. Все это оборачивается в aside и поиск понимает, что это не важно для релевантности основного контента.
-
Выделение основного контента
-
Возможность сделать разметку контента более понятной
К примеру у той же статьи, если ее разметить article может быть свой header, где есть мета данные — дата, автор, название мало ли что еще, свой footer, где может быть количество просмотров, кнопки поделиться, комментарии, и проч. Спецификация это допускает.
Есть огромное количество плюсов технологии HTML5 вне контекста семантической разметки, которые влияют на скорость загрузки, поведение пользователей, Usability.
На наш взгляд самое главное для улучшения результатов сайта в поиске в html5 — это возможность разбить документ на отдельные смысловые, семантические секции. И есть интуитивное ощущение, что поисковые машины их понимают и интерпретируют.
Кроме этого, подумайте вот о чем. Появился новый стандарт в HTML разметке (причем довольно давно), почему бы не использовать именно его при создании технических заданий на верстку?
Плюсы использования микроразметки
Наши наблюдения за выдачей показывают, что ближе к первому месту находятся ссылки на сайты с расширенными сниппетами. Это говорит о том, что поисковики любят микроразметку.
В пользу этого факта говорит и то, что в панелях вебмастеров большое внимание уделяется микроразметке, ее тестированию, примерам внедрения и т.д. Это в большей мере относится к Google, практически вся SearchConsole кричит о структурированных данных. Гуглу, видимо, структурированный данные очень для чего-то нужны. Вероятно нужны они будут и яндексу (если они намерены развивать поисковые технологии, а не лепить выдачу из своих сервисов и рекламы).
Микроразметка важна не только для формирования сниппета, а еще, по нашему мнению, для улучшения индекса страницы. Используя микроразметку мы обогащаем именно индекс поисковой системы (грубо — базу данных, в которой храниться информация о странице). Использование структурированных данных позволяют заполнить больше полей индекса и использовать их для вычисления релевантности документа.
Правильное использование структурированных данных на своих сайтах влияет в целом на качество поиска.
Что там с факторами ранжирования?
Яндекс
Яндекс довольно скуп на комметрарии о не очевидных факторах ранжирования. К примеру о разметке html5 комментариев Яндекса нам найти не удалось. Нет ничего на эту тему и в рекомендациях Вебмастерам. Там вообще нет ничего о верстке.
В реальности невозможно провести чистый эксперимент и снять позиции одинаковых сайтов с использованием html5 и без него.
Русскоязычная часть пользователей форумов об интернет маркетинге не имеет четкого мнения на тему полезности для SEO использования html5. В целом, большая часть Российских SEO специалистов вовсе не придают этому значения.
Почему?
Потому что большая часть SEO специалистов работает в низкобюджетном сегменте.
Если бюджет на создание сайта 60 000 рублей, а на SEO 25 000 / мес, то откуда взяться продуманным техническим заданиям?
В общем, HTML5 для SEO в России пока не прижился начиная с Яндекса.
Относительно микроразметки как фактора ранжирования от Яндекса четких сигналов также не поступало, однако в панели вебмастера есть инструменты работы с микроразметкой. Кроме того, некоторое время Яндекс довольно активно работал со структурными данными, на эту тему есть даже несколько хороших постов Яндекса на хабре (Если твердо решили разобраться с микроразметкой — почитайте, там всего 5 постов).
По микроразметке точно можно сказать, что на SEO под Яндекс она влияет.
В общем из-за океана также не было четких сигналов о полезности HTML5. Джон Мюллер однажды высказался на эту тему в Twitter, дословно.
«Не думаю, что мы обращаем внимание на все это. Вообще-то, когда речь заходит об HTML, веб-мастера очень часто творят чудеса изобретательности. Но главное при этом все делать правильно. Если HTML5 используется верно, то в плане SEO никаких проблем быть не должно».
В этой цитате я бы выделил один важный момент. Профессионалы, да и вообще воспитанные люди никогда не утверждают чего-либо, если они в этом не уверены. Начало ответа «Не думаю, что мы обращаем внимание на все это» означает то, что Джон не знает точно, использует ли Google HTML5 разметку в качестве сигнала релевантности, либо при формировании индекса, либо еще на каком-либо этапе работы google с документом.
Западное сообщество SEO специалистов настроено противоположно Российскому, там большинство уверено в необходимости HTML5 как технической части SEO оптимизации.
Джон Мюллер отрицает и структурные данные как фактор ранжирования, на эту тему он высказывался несколько раз.
Однако те, кто видит SearchConsole чаще, чем раз в неделю знают, что google очень настаивает на внедрении микроразметки. Практически все высказывания Мюллера в этой области сводятся к тому что сама по себе микроразметка ничего не решает, важна совокупность всех факторов.
Выводы
Семантическая верстка html5 непосредственно не влияет на ранжирование и определение релевантности документа. Однако, вероятно, помогает поисковым роботам при индексировании страницы. Помогает лучше понять структуру сайта. Это безусловно хорошо, но изучить вопрос влияния на ранжирование практически крайне трудно. По нашим представлениям чисто сверстанный сайт на дивах и хорошо секционированный сайт на html5 будут ранжироваться примерно одинаково.
Микроразметка однозначно является сигналом релевантности и для яндекса и для гугла.
Микроразметка влияет на SEO как непосредственно (расширенные данные в индексе), так и через косвенные метрики (привлекательный сниппет, более высокий CTR, полная информация на сайте).
В любом случае, использование современных и актуальных технологий, которые дружественны поиску (микроразметка) или потенциально дружественны (HTML5) лучше для оптимизации сайта, чем их не использование.
Другое дело, что для внедрения семантической разметки на сайт придется потратить время на изучение документации и словарей, возможно кое-где переверстать сайт, добавить в макет информации и т.д.
Всегда стоит помнить, что успех в SEO — это сотни маленьких побед. Вся совокупность крошечных факторов обычно дает прекрасный SEO результат и семантическая разметка в этом смысле действительно необходима.
Заказать техническое задание на внедрение микроразметки и семантической разметки HTML5 можно у Сергея.
Пишите мне на svetsov@svettsova.com.
Полезные ссылки
Документация по HTML5
Документация по Schema
Лучший валидатор микроразметки (от Google)
О микроразметке Google (для веб мастеров)